Facebook Gaming main navigation—it’s the digital doorway to a world of games, streams, and community. But how well does it actually guide users through this sprawling landscape? We’re peeling back the layers of this crucial interface, examining its structure, functionality, and overall user experience. From the top bar to the subtle side menus, we’ll explore how Facebook’s navigation choices shape the player journey, comparing it to competitors and highlighting areas for potential improvement. Get ready to level up your understanding of Facebook Gaming’s digital architecture.
This deep dive will dissect Facebook Gaming’s navigation, comparing its strengths and weaknesses across desktop, mobile, and tablet platforms. We’ll explore its accessibility features, analyze the visual design choices, and ultimately, examine how the navigation system impacts user engagement metrics like time spent on the platform and game discovery rates. Prepare for a comprehensive look at the unsung hero of the Facebook Gaming experience.
Navigating Facebook Gaming’s interface is surprisingly intuitive, once you understand the core elements. Think of it like a well-organized game room – each section has its purpose, making it easy to find what you need, whether you’re looking for a new game to play or want to catch some live streaming action. Let’s break down the key areas and see how they function.
The main navigation elements act as portals to different aspects of the Facebook Gaming experience. Understanding their purpose is key to maximizing your time and enjoyment on the platform. These elements are generally consistent across devices, but with minor interface adjustments for optimal usability on each screen size.
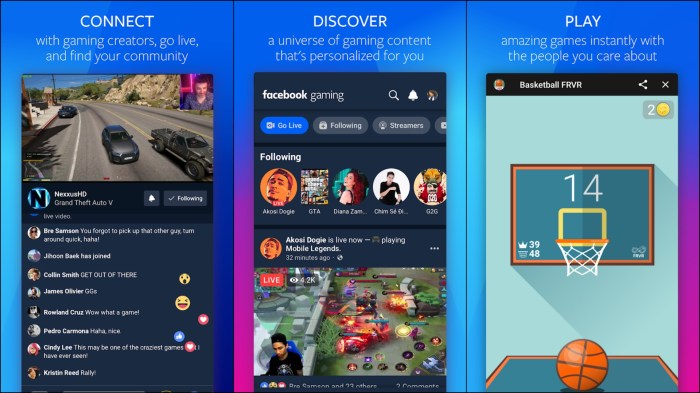
The core navigation elements typically include Home, Games, Live, and Watch. The Home section usually presents personalized recommendations and updates from your followed streamers and games. Games provides access to a vast library of playable titles, allowing users to browse, search, and discover new games to play. The Live section showcases live streams from various streamers, categorized by game, genre, or popularity. Finally, Watch offers a curated selection of on-demand gaming videos and highlights. These elements provide a comprehensive ecosystem for gaming enthusiasts.
While the core functionality remains consistent across desktop, mobile, and tablet interfaces, the presentation and accessibility differ. On desktop, users typically have a wider screen real estate allowing for a more expansive view of each section, often with more detailed information displayed at once. The mobile and tablet versions prioritize a more streamlined, touch-friendly experience, often using a vertically oriented layout to accommodate smaller screens. For example, the game library might be presented as a scrollable list on mobile, whereas on desktop it could be displayed as a grid with larger thumbnails. Navigation menus may also be collapsed or expanded depending on the device and screen size, ensuring ease of use regardless of the platform. The core functions, however, remain consistent; you’ll always find the ability to access your home feed, browse games, watch live streams, and view on-demand content, no matter which device you use.
Facebook Gaming’s main navigation needs to be more than just functional; it needs to scream “gaming” while seamlessly integrating with the broader Facebook aesthetic. The visual design is crucial for setting the tone, guiding users, and reinforcing the brand identity. A well-designed navigation system can significantly improve user experience, encouraging engagement and fostering a sense of community.
The success of the visual design hinges on a careful balance between Facebook’s established branding and the unique energy of the gaming world. Consider the current Facebook Gaming navigation – what colors are predominantly used? How does the typography reflect the platform’s personality? Does the imagery effectively capture the excitement and diversity of the gaming community? These are key questions that inform the design choices.
Color Scheme and its Impact on User Experience
The color palette plays a vital role in establishing the mood and guiding the user’s eye. A vibrant, energetic palette might feature bold blues, greens, and oranges, reflecting the dynamism of gaming. However, it’s important to maintain consistency with Facebook’s overall branding, perhaps using variations of Facebook’s signature blue as an anchor color while incorporating accents that resonate with gaming culture. Overly saturated or jarring colors could be detrimental to user experience, leading to visual fatigue. A balanced approach is essential – leveraging color psychology to evoke the desired feelings without overwhelming the user. For instance, using a calming blue for background elements and brighter accents for call-to-action buttons could create a more effective user interface.
Typography and its Role in Brand Identity
Typography contributes significantly to the overall brand identity and readability. Facebook Gaming might use a bold, modern sans-serif font for headings, reflecting the platform’s forward-thinking approach and the dynamism of the gaming world. A cleaner, more legible sans-serif font could be used for body text, ensuring ease of navigation and readability. The font choices should be consistent with Facebook’s overall branding while also reflecting the energy and excitement of gaming. Consider using subtle variations in weight and size to create visual hierarchy and guide the user’s eye. For example, a slightly bolder font weight for key navigation elements could improve clarity and usability.
Let’s explore a couple of alternative visual styles for the Facebook Gaming main navigation, staying true to the brand while injecting a fresh perspective.
Alternative Design 1: Minimalist Modern
This design emphasizes clean lines and a minimalist aesthetic. The navigation bar could be a simple horizontal bar with icons representing key sections (Live, Games, Community, etc.). The color scheme would be primarily Facebook blue, with subtle grayscale accents for improved clarity and visual hierarchy. A modern, geometric sans-serif font would be used throughout, ensuring readability and a sleek appearance. The overall effect would be clean, sophisticated, and easily navigable. This design appeals to users who prefer a less cluttered interface.
Alternative Design 2: Vibrant and Energetic
This design embraces the vibrant energy of gaming. The navigation bar could feature a gradient background incorporating bold colors associated with popular game genres (blues for FPS, greens for RPGs, etc.). The icons would be brightly colored and stylized to reflect the dynamism of gaming. A bold, slightly rounded sans-serif font would be used for headings, while a more legible sans-serif font would be used for body text. This approach is more playful and visually stimulating, targeting users who prefer a more exciting and engaging experience.
Navigating the world of online gaming platforms can feel like traversing a sprawling, uncharted digital landscape. A well-designed navigation system is crucial for a positive user experience, directly impacting engagement and retention. This section analyzes the main navigation designs of three key competitors to Facebook Gaming, highlighting their strengths, weaknesses, and key differences. The goal is to understand how Facebook Gaming’s navigation stacks up against the industry’s best and identify potential areas for improvement.
The following table compares Facebook Gaming’s navigation to that of Twitch, YouTube Gaming, and Mixer (now defunct, but its design offers valuable historical context). Analyzing these platforms reveals both best practices and potential pitfalls in designing intuitive and effective gaming platform navigation.
| Platform Name | Navigation Strengths | Navigation Weaknesses | Key Differences from Facebook Gaming |
|---|---|---|---|
| Twitch | Intuitive and streamlined design; clear categorization of content (live streams, videos, clips); robust search functionality; personalized recommendations. The emphasis on live streaming is immediately apparent and easily accessible. | Can feel overwhelming for new users due to the sheer volume of content; discoverability of smaller streamers can be challenging; navigation to specific features (e.g., community features) might require several clicks. | Twitch prioritizes live streaming more prominently than Facebook Gaming, which attempts to balance live streams with video-on-demand content. Facebook Gaming’s integration with other Facebook features may be a strength or weakness depending on user preference. |
| YouTube Gaming | Leverages YouTube’s established infrastructure and user base; seamless integration with other YouTube features; extensive video library; strong search and filtering options. | Can be less focused on live streaming compared to Twitch; the overall design can feel less specifically tailored to the gaming community, blending more with the broader YouTube experience. | YouTube Gaming’s focus on video-on-demand content is more pronounced than Facebook Gaming’s attempt at a balanced approach. Facebook Gaming’s social features are a significant differentiator. |
| Mixer (Defunct) | Innovative features like interactive co-streaming and interactive elements within streams; clean and modern interface (at the time of its operation). | Limited user base compared to Twitch and YouTube Gaming; ultimately failed to gain significant market share, highlighting the challenges of competing in a saturated market. The lack of a large user base hampered its discovery features. | Mixer’s focus on interactive streaming and community engagement was unique, unlike Facebook Gaming’s more generalized approach. Facebook Gaming’s broader social network integration offered a different path to growth. |
Ultimately, Facebook Gaming’s main navigation is a complex system with both strengths and weaknesses. While its core functionality is generally intuitive, there’s always room for improvement in terms of user experience, accessibility, and visual design. By learning from best practices and analyzing competitor strategies, Facebook can refine its navigation to create an even more engaging and inclusive platform for gamers. The key takeaway? A well-designed navigation isn’t just a technical detail; it’s a crucial element in shaping a positive and rewarding user experience.
 Blockchain Network Berita Teknologi Terbaru
Blockchain Network Berita Teknologi Terbaru